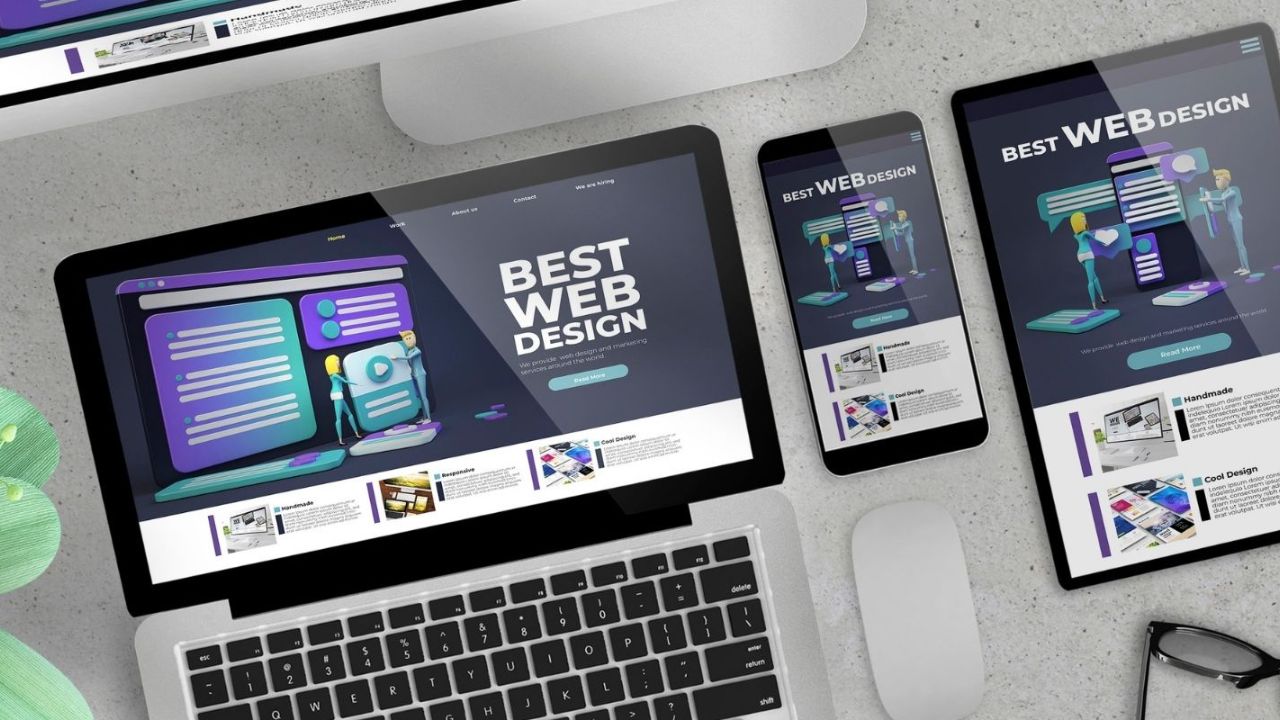
A responsive website is a “smart” platform that automatically adjusts all page content to the browsing device.
By now, everyone is accustomed to approaching the Internet from smartphones, desktops or tablets without any particular problems. On the one hand, this gives users great freedom and ensures that they can always be connected wherever they are. On the other hand, if you are the owner of a digital space, it becomes essential to put some tricks into practice in order to be reachable at all times. In fact, different devices impose the need for repositioning of elements so that they all remain visible on screens of varying sizes.
For this very reason, if you are a business and want to keep user engagement high, to this day it is vital to have a responsive website. Otherwise, you risk offering visitors a decidedly unfulfillingbrowsing experience with a high likelihood that your bounce rate will increase.
In this article, the experts at Isola di Comunicazione offer you 4 simple tips you can follow to create an effective responsive website.
Use a builder with responsive options
The builder is the tool that allows you to build your site and choose what position to assign to each element. For example, in WordPress the most popular ones are Elementor and Divi. Choosing it with responsive options allows your pages to automatically adapt to any viewing device.
Despite this method of website creation is more agile than custom sites (i.e., those in which the code is written “by hand”), in reality the work to be performed is still substantial. In fact, it imposes the need to set up content (text, images, video) from 3 points of view:
- Desktop – Usually, this is the starting point. The builder shows us the “full page” preview of the site as we will see it using the PC screen.
- Smartphone – Similarly, this display mode automatically shifts elements to accommodate smartphone viewing. However, it may happen that the narrowing of the screen leads to an inefficient arrangement of content. Therefore, it is necessary to view page by page and make the necessary adjustments.
- Tablet – In tablets, the viewing space is halfway between the desktop and the smartphone. Usually, this results in only a slight magnification of elements compared to mobile consultation. However, it is always good to check that this is indeed the case and that there are no errors that need to be corrected.
Performing these 3 checks is an essential investment of time to improve site visibility and increase the number of visitors. This is because your digital space becomes accessible from every device and users can consult it all the time. In fact, it would be a real shame to be able to rank on the first page of Google and then not get a visit just because the site is not viewable.
Read also:
The 10 benefits of using WordPress for your site
Reduce the weight and size of images to make your website responsive

Reducing the size and weight of images allows you to develop leaner and lighter pages. Not only that, the server hosting the site will also be able to communicate faster with your users, loading content quickly.
At the technical level, here’s what happens:
- The moment the visitor accesses your website, the browser sends a request to the server
- The latter causes all content on the page to load properly.
In many cases, images that are too high quality lead to slower site performance because they require more processing time on the part of the server…
Sites that have long loading times lead to poor results, because the user is incentivized to give up browsing rather than to be patient.
Moreover, this also takes on negative connotations from an SEO perspective. In fact, Google will tend to show your site in very low positions.
So, it is essential to resize and optimize your visual content. Depending on the image format (.png, .jpeg, and .gif), you can use 2 compression methods:
- lossy method: involves the loss of some data in your file
- Lossless method: lightens content without any data loss
To accomplish this, there are several online tools. For example:
- Tiny PNG
- Compressor.io
- JPEG Optimizer
- Optimizilla
Choosing a performing and reliable hosting for your responsive website
Hosting is the network service that places your site on a server so that it is accessible to everyone. Choosing a high-performing and reliable hosting makes it easier for users to navigate your site.

It often happens that companies tend to prefer cheap web hosting, without understanding its real importance. Such a superficial choice, leads to a slower site and a consequent decrease in the number of visits.
Therefore, we recommend that you select a good hosting that:
- provide security and reliability
- offers excellent performance
We, too, at Isola offer a professional, secure and high-performance hosting service. In particular, we are able to guarantee you:
- stability
- performance
- reliability over time
- direct assistance
Comply with mobile usability guidelines
Paying attention tosite usability from mobile allows you to optimize the experience of the consumer searching for content from the phone. This is important because if the user does not find what they are looking for immediately, they tend to leave the site right away.
In recent years, the spread of mobile has gone viral. In fact, several studies on people’s digital behavior have found that:
- About 74% of users prefer to useother media than the PC
- 62% of people connect from smartphones
- 12% surf on tablet
Thus, the first aspect you need to consider for a responsive website is for it to be easy to navigate and meet all the needs of your users. With this in mind, an intuitive and simple site with easy navigation succeeds in providing a pleasant experience for consumers.
There are many aspects to consider for good mobile browsing. For example:
- Avoid using zoom – For the user, this is a very uncomfortable action.
- Visualize in detail the images – Especially in the purchasing phase in an e-commerce, the user wants to be sure of what he or she is buying.
- Have a concise navigation menu – This allows you to always reach the homepage, have the search form and call to action always accessible.
Continue reading more:
6 tips for creating a professional website
Isola helps you create your responsive website
As you may have guessed, bringing a responsive website to life is no easy business. The best way to succeed is to rely on qualified professionals.
Isola di Comunicazione is the web agency which gathers a team of more than 10 experts, each with a specific specialization. All of us together deal with making different types of platforms responsive every day:
Take advantage of the services of our creative agency in Milan: request a free personalized quote now and optimize your digital presence with us!